A lot of people don’t like the New Visual Studio Code (aka VS Code or just Code) icon and they prefer the old icon better. I am one of these people.
I was inspired by this comment to bring the old icon back.
If you want to do the same on MacOS, you can:
Note: For Windows see here, for Ubuntu see here.
1. Download the original Code.icns file and code_file.icns file
2. Copy the original icons to over-ride new ones
cp Code.icns /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns
cp code_file.icns /Applications/Visual\ Studio\ Code.app/Contents/Resources/code_file.icns
3. Force refresh Dock icons using the 3 lines bellow
touch /Applications/Visual\ Studio\ Code.app/
touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist
killall Dock
Bellow is an alliterative solution for changing the icon, using Mac’s App info view. You can open /Applications in Finder, in order to bring up the App info.
How to fix @code‘s new icon:
1) Copy icon to clipboard
2) Cmd+i on Visual Studio https://t.co/IKEf13l9ni
3) Click the icon, hit cmd+v pic.twitter.com/AA8wW2vYOq— Jukka Tupamäki (@tukkajukka) October 17, 2017
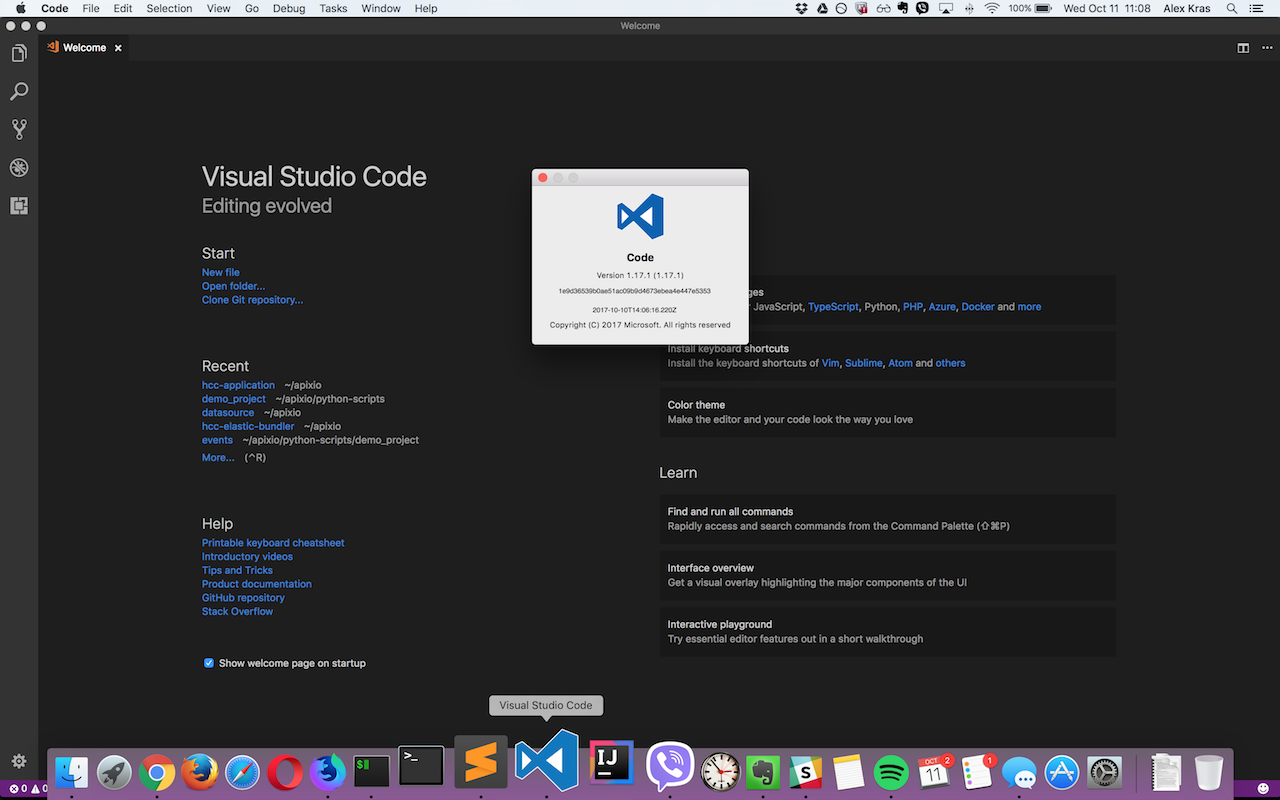
You should now have version 1.17 of VS Code running with the old Dock icon.

I don’t know how to remove the new icon from Welcome screen seen above, but Welcome screen can be disabled via:
- Open Code > Preferences > Settings
- Add
workbench.startupEditor: "newUntitledFile"setting
Update 10/20/2017: After some thought, I decided to give the new icon another chance. I still don’t like it and wish they didn’t change it, but I want to give my brain a chance to get used to it.